WordPressのエディタは私達が作るコンテンツをページに変える機能。
エディタがあるからこそ、私達は難しい専門知識がなくてもワープロソフトを使う感覚でウェブページが作れるんです。
キーボードを叩くだけでページを作れるのでとても便利。
とはいえ、エディタにはたくさんの機能があります。
私達が普段ウェブサイトを見ているとおり、文字や文章にも様々な装飾や機能があります。
新聞や雑誌と違い、ウェブサイトでは私達が比較的簡単に文字を装飾できます。
- リンク文字
- 文字装飾(サイズ、フォント、色)
- 改行幅や文字幅
- メディアの挿入(画像、動画、音声)
本来であればHTMLやCSSといった高度な知識やスキルが無いとできないようなことを、エディタを使う事で簡単に実現できてしまいます。
エディタとは何か?
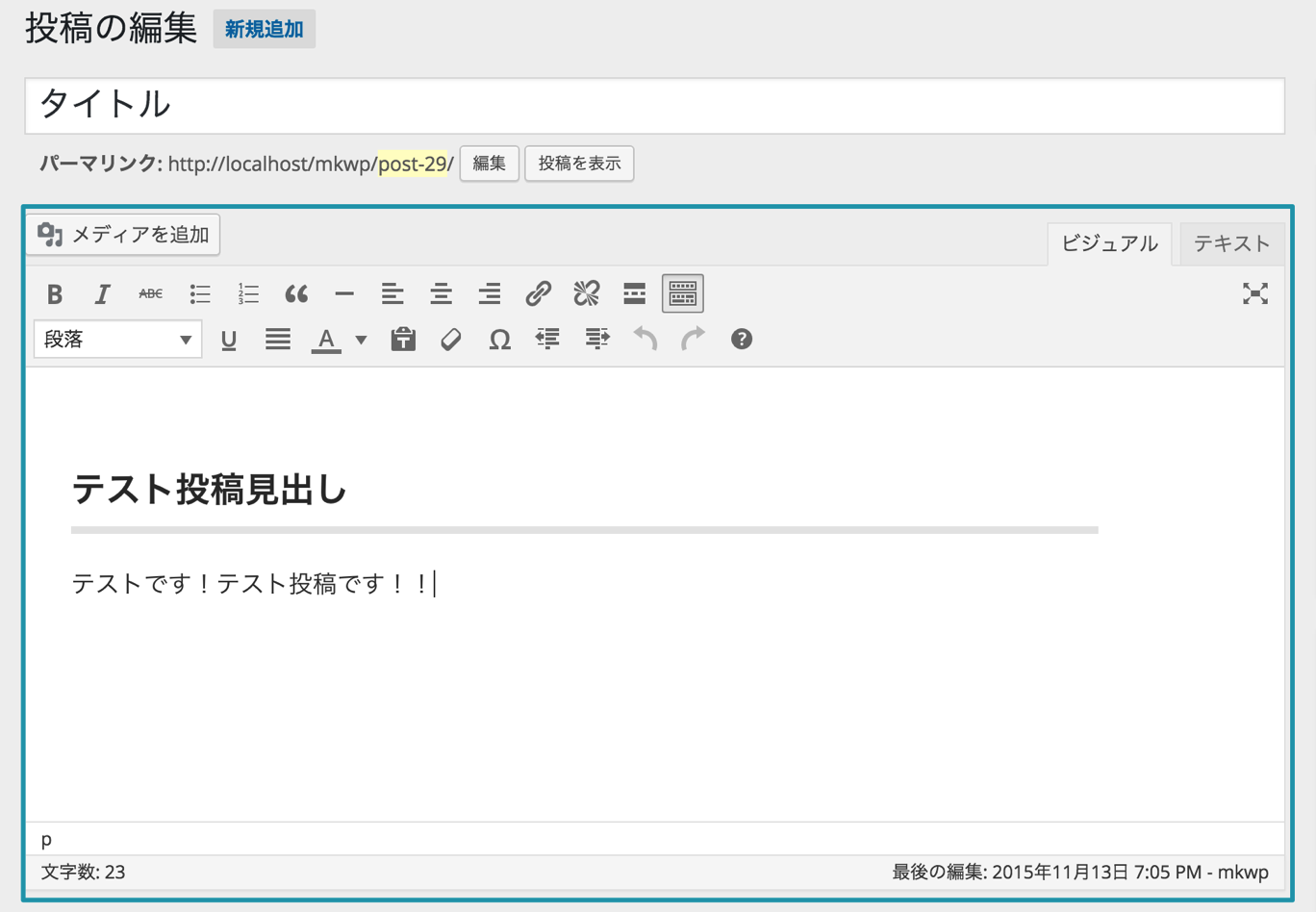
エディタとは私達がWordPressでページを作るための心臓部。
ワープロ感覚でページを作っていくことができるようになっています。

文章をそのまま打ち込むだけで、ページを作る事ができます。
- テキスト
- テキストを装飾(サイズ、色など)
- リンクの追加
- メディアの挿入(画像、動画、音声)
などをここから全て行う事ができます。
入力したテキストや装飾は、ウェブページを作るために必要なHTML言語に自動的に変換されていきます。
通常は意識する必要はありませんが、編集モードを切り替える事で変換されたHTMLを直接編集することもできます。
2種類の編集モード
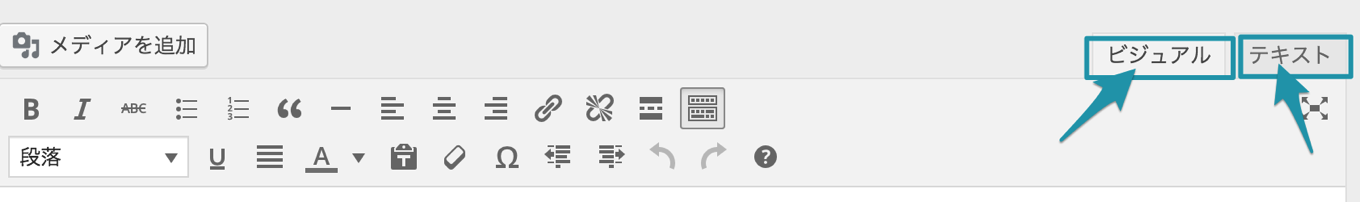
WordPressのエディタには2種類の編集モードがあります。

- ビジュアル
- テキスト
「ビジュアル」はワープロソフトのように編集できるモード
ビジュアルは「みたまま」という意味。
WordやPagesで文書を作るように文章をレイアウト/装飾することができます。

「テキスト」はHTMLを直接編集できるモード
テキストは「HTML」を直接編集できるモード。

テキストモードから自動的に変換されたHTMLを見ることができます。
普段はあまり使う事がありませんが、
- ビジュアルで崩れてしまったレイアウトが直らない
- ビジュアルで装飾などを消すことができない
- 直接HTMLソースコードを入力する必要がある
といった場合に使用します。
エディタを使うメリット
WordPressを使う最も大きなメリットの一つがエディタです。
なぜなら、エディタが無ければ私達が作るコンテンツは全てHTML言語で書く必要があるからです。

専門知識とスキルが必要なHTMLやCSSを知らなくても、簡単にウェブページが作れてしまうのは私達にとってとても大きなメリット。
そのおかけで、非技術者であっても価値のあるコンテンツをお客さんに提供していくことができるからです。
WordPressでHTMLやCSSの技術を全て使って何でもできるわけではありません。
できない事もまだまだたくさんありますが、少なくとも私達が専門知識ナシで集客サイトを作り上げていく十分なプラットホームであることは間違いありません。
エディタの使い方
エディタには「ビジュアル」と「テキスト」の2種類があります。

基本的なエディタの使い方としては、「ビジュアル」を使い、以下の流れでコンテンツを作成します。
- コンテンツを書く
- 編集する
- 文字装飾をする
- メディアを挿入する
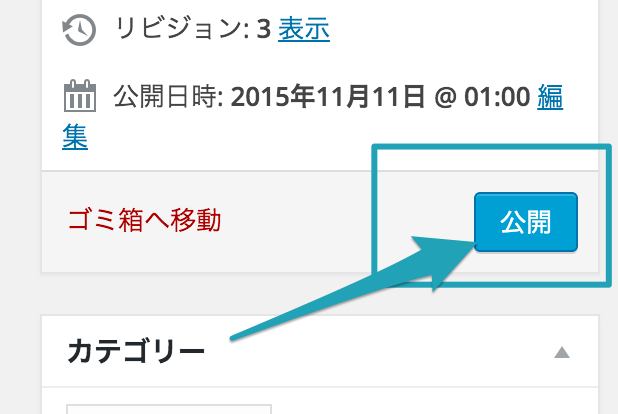
コンテンツを作成したら、右側にある「公開」ボタンを押せばコンテンツが公開されます。

エディタの注意点
装飾を重ねたり(太字+色変更+サイズ変更など)、文章の追加削除を繰り返していると稀に「おかしな現象」が起こることがあります。
- 消えなくなったり
- 意図しないレイアウト
そのような場合には、「テキスト」モードに変更して、該当箇所のHTMLタグを一旦全て消去してから、もう一度ビジュアルモードで編集をしてください。
HTMlが不正な形式になっている事で、思い通りの装飾にならなかったり意図しない表示になる事があります。


